Intro
Welcome to the first devlog, of hopefully many, that will document the progress of a new game prototype that I started on with hopes that it will ultimately become a fully finished game. In this devlog I plan to get into some more of the technical side of building the game as well as showing off some of the progress.
Tools
For this project, I am not using a full-blown engine and editor. I am not a big fan of that type of workflow in game development. I mainly use a code-first type of flow with a bunch of different tools that help me create a game.
Game Framework
For the game framework, I've chosen to use my own custom game framework LittleKt which is a Kotlin-based 2D game framework. It is very similar to LibGDX and one of the main inspirations it was created from.
Art
For creating the graphics, I generally use Aseprite for all my pixel art needs. And if I need something higher resolution, like a title graphic or a background, I will lean towards using GIMP.
Level Editing
For building the actual game levels, I use a relatively new tilemap editor called LDtk which was developed by deepnight (creator of Deadcells). LDtk is similar to Tiled in ways but has a more modern and sleeker interface and user experience. It also allows you to prototype extremely quickly without the need of having actual sprites for your tiles but rather just use simple colors. LittleKt supports loading LDtk levels (and Tiled for that matter) and does most of the heavy lifting for parsing out the custom data entities in the LDtk world, among other things.
Inspiration
The main inspiration for this game comes from four distinct games.
Darkest Dungeon

I've heard about Darkest Dungeon for a very long time and how great of a game it was. The art style is unique but I have never played it until just recently. And to say that I loved it would be an understatement.
For the prototype, the main inspiration from Darkest Dungeon isn't the art style but rather the actual dungeon crawling and turn-based battling. I want to be able to incorporate going on an "adventure" by choosing a map/area/dungeon and traversing through it.
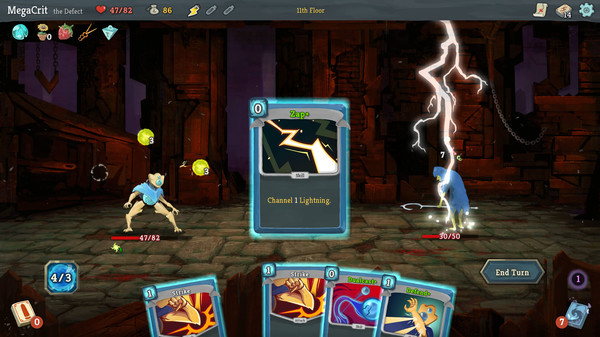
Slay the Spire

I've played a lot of Slay the Spire and enjoyed every moment although I am not the best are creating decks.
The main thing I loved about this game, which is where the inspiration comes from, is the random maps that are generated. The relics, shops, monster rooms, and all that speak to me and feel great. I know a lot of other game developers have taken inspiration from these exact mechanics but there is good reason to. For the prototype, I would like to somehow incorporate the procedural generation of the dungeons/maps to include things like relics, shops, monster rooms, obstacle rooms, and things like that.
RuneScape

RuneScape has been a game I have been playing since 2001. It is the reason I am a Software Engineer today. It got me into coding and my first love, Java. I still have my original account to this day as well. Although, I do now only play an Ironman on both Old School Runescape and RS3.
The main mechanics of inspiration I take from RuneScape are the items, inventory, and combat. While it doesn't really make sense in terms of the game I have in mind, I always enjoyed how unique some of the combat items that come out of RuneScape are. Ancient magicks, the special attacks on weapons, the eating of food to heal yourself, and things like that. When going to fight some bosses or do a raid, inventory management is a huge deal. Being able to switch from your range gear to your magic gear is a skill in itself. While it isn't very fun on RuneScape to do things like that I had a mechanic in mind with the inventory with Diablo inventory item management.
For the prototype, I would like to, somehow, incorporate some of the combat mechanics and weapon types into the battle. Things like multi-target spells and special attacks and food for healing. I have also been teetering on having a hub (like Darkest Dungeon) where the player can level up stats that would help them on their adventures.
Backpack Hero

This game has almost the exact mechanic of inventory management I was looking for while I was randomly trying out games on Itch. It has a Steam release but I only played the web demo version on Itch.
The inventory is grid-based (think Diablo or Path of Exile) where you would take an item of varying widths and heights, and rotate it to try to fit it into the backpack, Tetris style.
On top of that, it has an amazing mechanic where we can create "builds" by placing certain items in specific spots in the inventory, or next to specific types of items, which provides modifiers that help the hero out. Such as placing a certain item that buffs the weapons next to it.
As for the prototype, I would like to take the mechanic of creating "builds" based on the inventory organization and apply that on top of everything else. While I already had the idea of "Tetris-style" inventory management, the "builds" mechanic makes it fun versus being a chore.
Game Idea
Now that we have all the inspirations, the idea is a build a rogue-lite that allows the creation of "builds" (or decks) based on inventory management that can be used in adventures by completing dungeons/maps/areas for better loot which will require reorganizing and making decisions to toss out items for newer ones, turn-based combat, with combat & item elements from RuneScape, with a hub-like system from Darkest Dungeon.
The Prototype
Prior to this post, I did start work on the prototype. I spend most of my evenings, and occasionally the mornings, working on the prototype. So it does take awhile to make progress but it is slowly getting to something. I won't get into all the technical details just yet but I will show off the current progress.
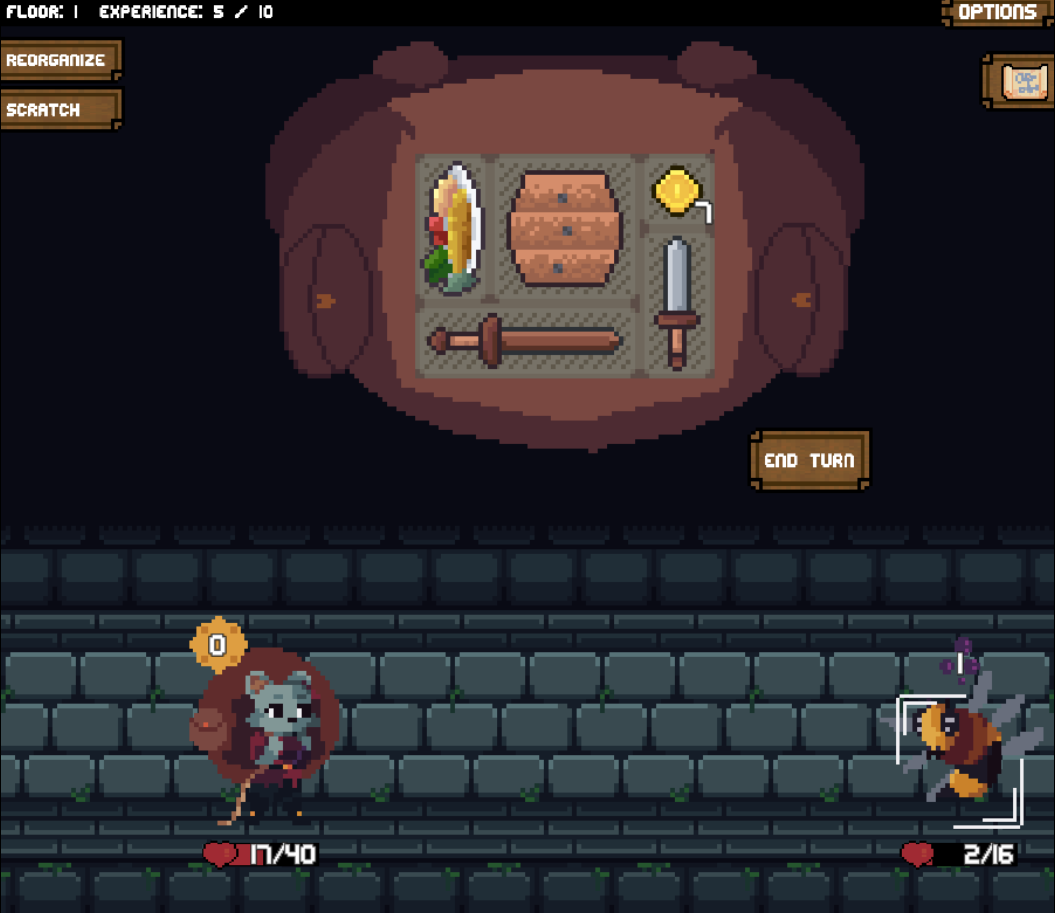
I have implemented the grid-style inventory management with item modifications and stats. We can now place items inside a grid-based inventory, rotate items, and activate certain modifications on items based on item placement and surrounding item types.

I have also split the game screen into two different sections. The "game view" and the "UI View". The "game view" is going to be rendering the actual level, where all the combat happens, where the loot drops, and the general gameplay. The "UI view" is going to be the inventory and the map. There will probably be additional panels here as well but they are currently unknown what they will do at this moment.

As you can see from the above GIF, we can take items from the game world and move them into the inventory and vice versa. This will be useful when defeating enemies and picking up loot. I wanted it to feel seamless between the two sections while also keeping it separate.
Outro
That is all I have to show for now. I will get into the technical details of how the inventory and items all work in the next post.